做Qt开发的会知道QLineEdit,QLabel是默认没有clicked事件的,但是Qt有很好的一套信号/槽机制,而且Qt是基于C++面向对象的思想来设计的,那么我们就很容易通过自己定义一些类,重写QLineEdit或者QLabel的一些方法去实现没有的方法,比如clicked事件.本人就以QLineEdit QLabel添加clicked事件来说明.
Qt里面有个关键字emit,这个关键字意思就是触发一个信号,具体emit更详细的使用方法,可以百度,本文不做具体详解,只需知道emit是触发一个信号的方法即可.
下面我们就开始讲如何给QLineEdit添加clicked()事件.首先我们需要一个类,继承QLineEdit,我们定义为:mylineedit.那么分析下clicked()事件,这个事件是因为我们鼠标单击点击了下lineedit,然后触发的,那么正好,我们想到了在Qt有个mousePressEvent事件,于是我们可以重写mousePressEvent事件,然后触发自定义一个clicked()的信号,这样就可以实现点击lineedit就会发送一个clicked()的信号,代码如下:
mylineedit.h
#ifndef MYLINEEDIT_H
#define MYLINEEDIT_H
#include <QLineEdit>
#include <QMouseEvent>
class mylineedit : public QLineEdit
{
Q_OBJECT
public:
explicit mylineedit(QWidget *parent = 0);
protected:
//重写mousePressEvent事件
virtual void mousePressEvent(QMouseEvent *event);
signals:
//自定义clicked()信号,在mousePressEvent事件发生时触发
void clicked();
public slots:
};
#endif // MYLINEEDIT_H
mylineedit.cpp
#include "mylineedit.h"
mylineedit::mylineedit(QWidget *parent) :
QLineEdit(parent)
{
}
//重写mousePressEvent事件,检测事件类型是不是点击了鼠标左键
void mylineedit::mousePressEvent(QMouseEvent *event) {
//如果单击了就触发clicked信号
if (event->button() == Qt::LeftButton) {
//触发clicked信号
emit clicked();
}
//将该事件传给父类处理
QLineEdit::mousePressEvent(event);
}
通过以上代码,我们的lineedit已经具有了发出clicked信号的能力,那么我们就可以把他做为一个组件放到QWidget或者其他容器里面,在QWidget类里面我们提供一个处理lineedit clicked信号的槽函数,然后在QWidget构造函数里面绑定lineedit clicked信号跟对应的处理函数,这样就可以达到我们想要的效果.
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private:
Ui::Widget *ui;
private slots:
//定义槽函数处理lineedit clicked
void handlelineeditclicked();
void handlelabelclicked();
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//在widget的构造函数绑定lineedit的clicked信号
connect(ui->lineEdit, SIGNAL(clicked()), this, SLOT(handlelineeditclicked()));
connect(ui->label, SIGNAL(clicked()), this, SLOT(handlelabelclicked()));
}
Widget::~Widget()
{
delete ui;
}
void Widget::handlelineeditclicked() {
//在处理lineedit clicked函数里我们将lineedit背景色变为红色
ui->lineEdit->setStyleSheet("background-color:red");
}
void Widget::handlelabelclicked() {
ui->label->setStyleSheet("background-color:green");
}
这样,我们的lineedit便具有了clicked的功能了.
main.cpp
#include <QtGui/QApplication>
#include "widget.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
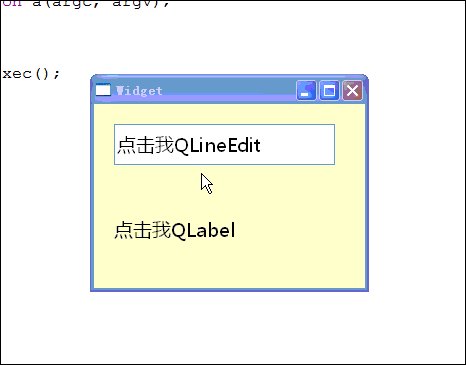
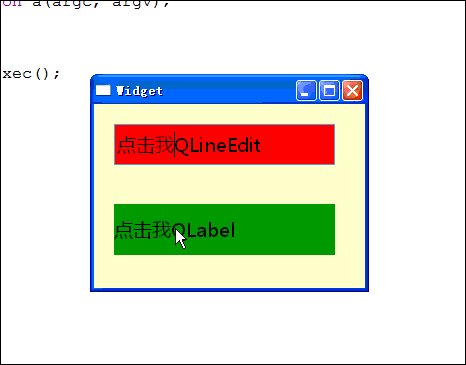
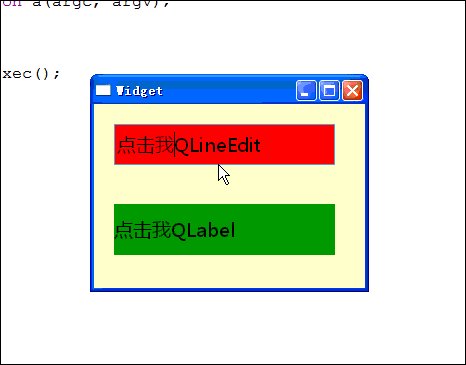
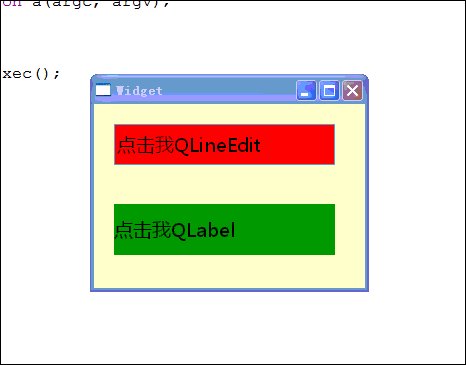
运行之后的效果就是点击lineedit,然后lineedit背景变为红色.同理,QLabel增加clicked功能也可以实现了.效果如下:
本人源代码下载:文件名:labellineeditclick.rar
文章的脚注信息由WordPress的wp-posturl插件自动生成


 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~![[整理]how to run flask with pyqt5](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2021/03/pyqt_flask.png&w=280&h=210&zc=1)



2016年07月21日 上午 11:29 沙发
ui 上的lineedit要提升为mylineedit的吧?
2016年08月01日 下午 1:41 1层
@东东 是的,要提升的。
2016年08月02日 下午 4:55 2层
@阿飞 怎么提升,请教一下,谢了
2016年08月03日 上午 8:56 3层
@卢思杰 应该是在Qt Creator的界面,选中按钮,然后进行类提升操作,记得不大清楚了。就是选中QPushButton对象,然后,鼠标右击,有个“提升”选项应该,提升为自己定义的LineEdit即可。