cnBeta是国内非常棒的资讯站,无奈实名制之后,cnBeta活跃度顿时下降了很多,相信运营团队也很苦恼,毕竟银子少了诸多,那么为了解决银子问题,cnBeta采用了自己都不可忍的方法,大肆投放广告,以争取流量转化。
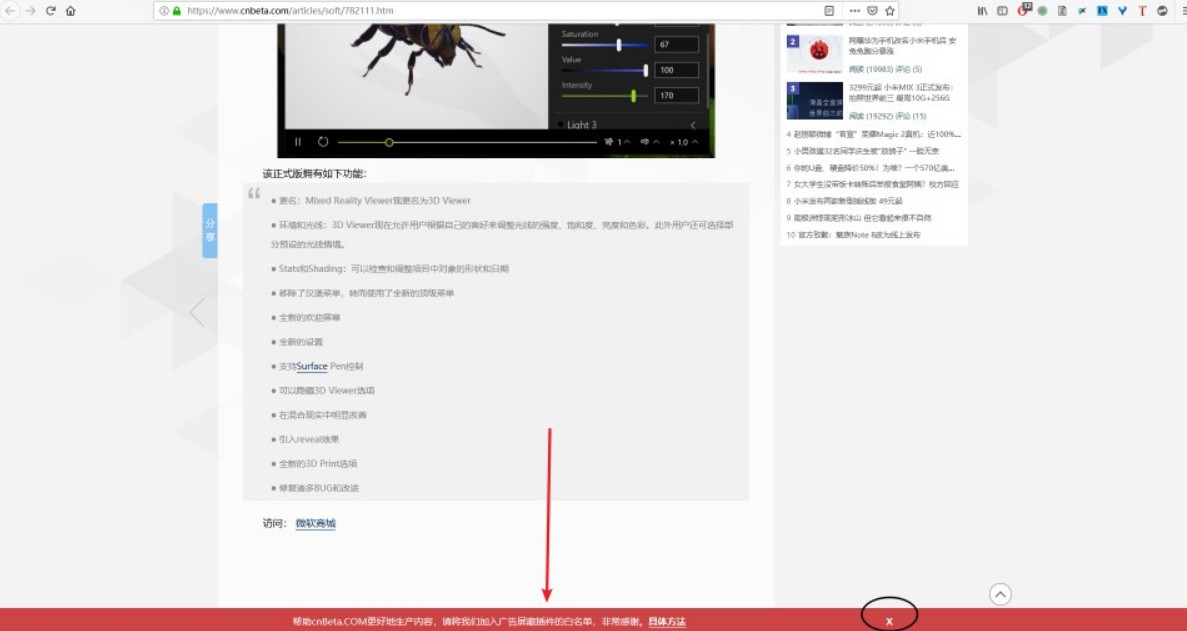
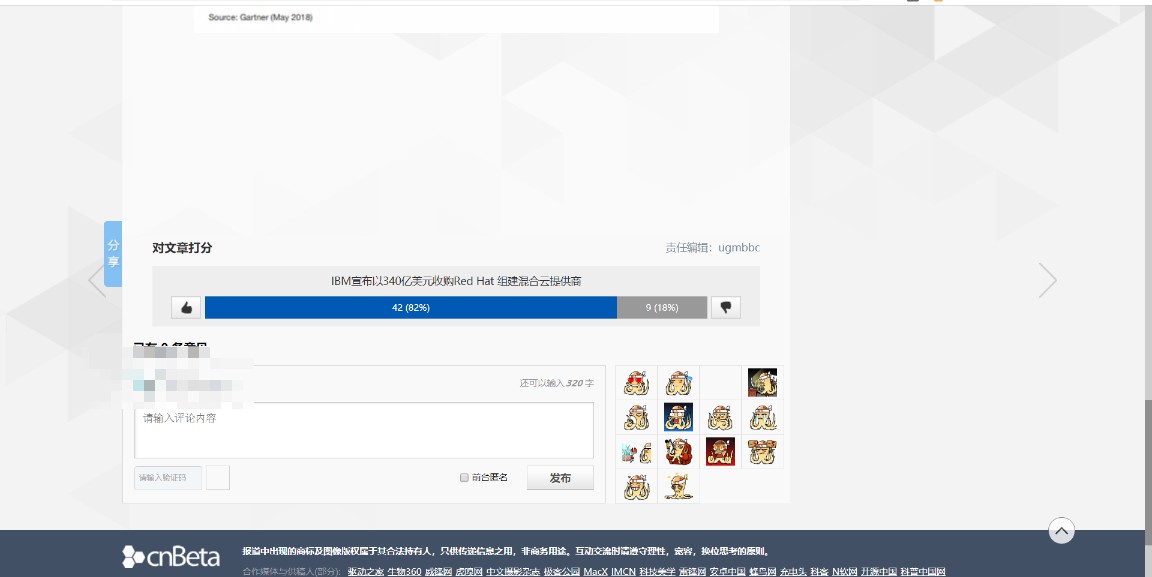
然而cnBeta有没有考虑过,其实热衷看资讯站的朋友,大部分都具备一部分的计算机水平...就像笔者一样,用Chrome浏览器,装Adblock广告屏蔽插件,屏蔽了cnBeta网大部分的广告。cnBeta为了不让用户屏蔽,又在每篇资讯页底部加入了红色工具栏,提示用户不要使用Adblock过滤,如下:
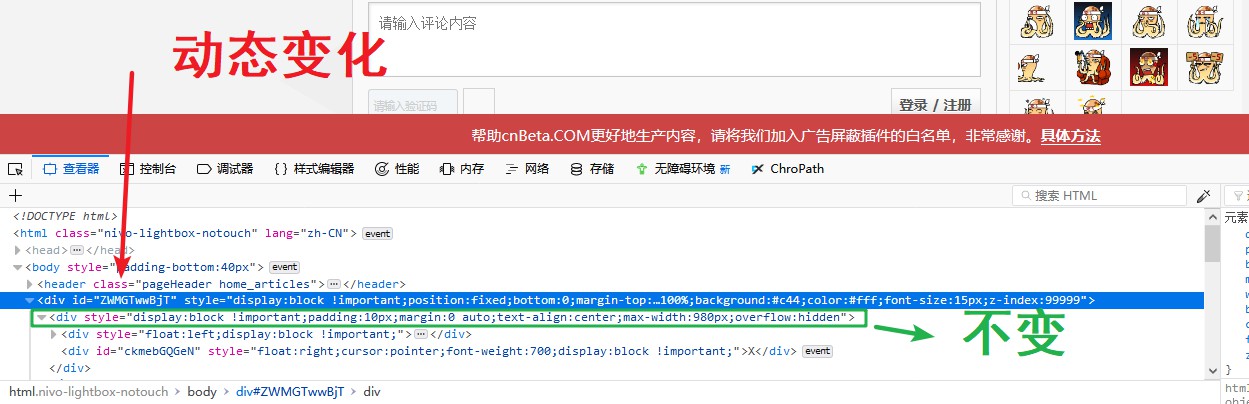
 然鹅,每次都要看到这个红色工具条,都要强迫症似的去点击关闭,于是,拥有计算机知识的我,不得不进行一番屏蔽,经分析发现,Adblock之所以过滤不了,是因为cnBeta底部红色工具条的div元素id属性是动态的!所以,只能自己来加规则了,反正,目前经分析,CSS样式暂时没有变化,那我们就针对CSS元素过滤了,以后有变化再进行更新:
然鹅,每次都要看到这个红色工具条,都要强迫症似的去点击关闭,于是,拥有计算机知识的我,不得不进行一番屏蔽,经分析发现,Adblock之所以过滤不了,是因为cnBeta底部红色工具条的div元素id属性是动态的!所以,只能自己来加规则了,反正,目前经分析,CSS样式暂时没有变化,那我们就针对CSS元素过滤了,以后有变化再进行更新:
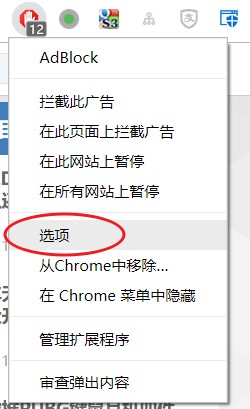
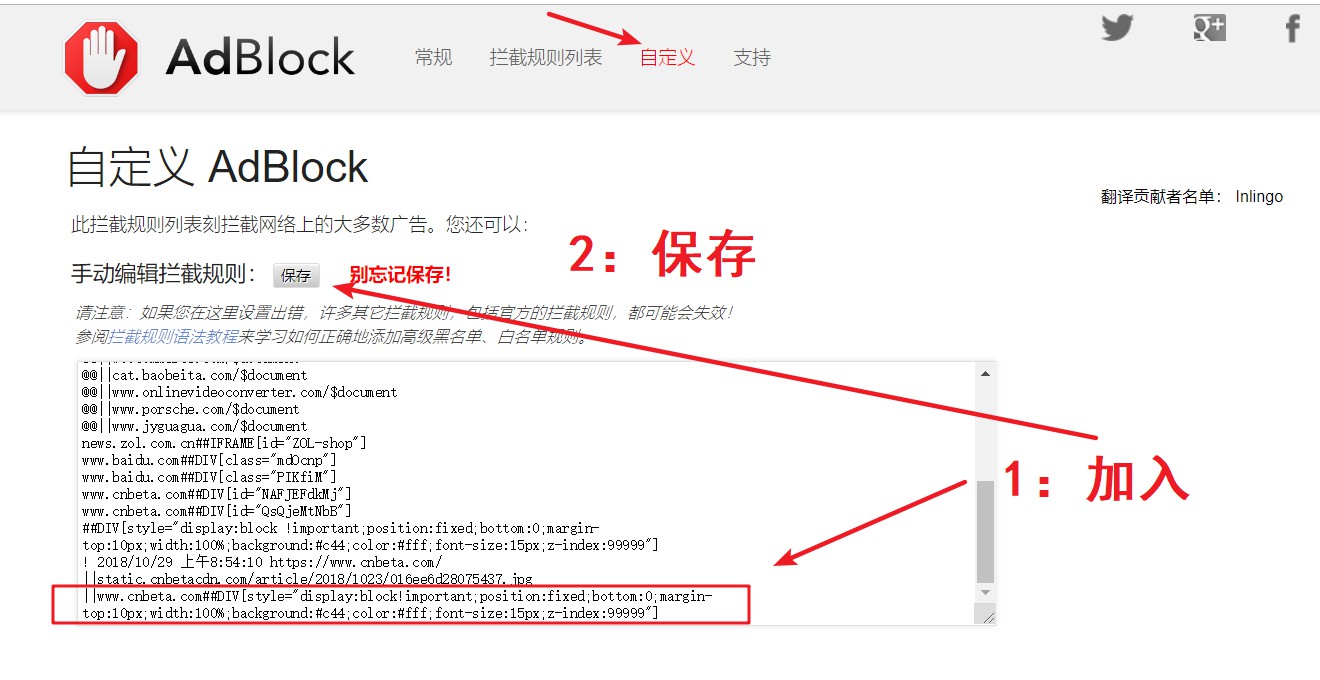
我们需要操作的就是,打开Adblock的选项,加入自定义规则元素即可:
加入如下规则:
||www.cnbeta.com##DIV[style="display:block!important;position:fixed;bottom:0;margin-top:10px;width:100%;background:#c44;color:#fff;font-size:15px;z-index:99999"]
保存之后,我们再来刷新网页,这次就发现,底部红色工具条没了,再也不用强迫症发作了~
文章的脚注信息由WordPress的wp-posturl插件自动生成






 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~
![[整理]sublime text3定义快速代码块模板](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2020/12/1.png&w=280&h=210&zc=1)
![[已解决]win10 bitlocker解除,移除锁感叹号](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2020/12/Snipaste_2020-12-03_19-59-28.png&w=280&h=210&zc=1)
![[已解决]ModelSim出现Unable to checkout a viewer license](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2020/10/Snipaste_2020-10-29_09-13-13-1024x657.png&w=280&h=210&zc=1)