原文(可能被墙,需要科学上网,不会翻墙的,就看我的翻译吧,凑合看):
30 Amazing Vue.js Open Source Projects for the Past Year (v.2018)
翻译如下:
在过去的一年中,我们比较了近3000个Vue.js开源项目,挑选前30名(1%的机会才会被翻牌子噢!)
所挑选出来的项目可都是极具竞争性的项目,因为是我们精心挑选的位于2017年1月至12月期间发布的最佳开源Vue.js库,工具和项目。
为什么要关注开源项目?因为:开源项目对程序员很有用! 程序员可以通过阅读源代码来学习,并且可以直接拿来使用,防止重复造轮子。 下面所列出来的项目恐怕需要足够的时间来折腾了!
第1名:ElementUI
一个开源的Vue.js 2.0 UI库,非常强悍!
第2名:iView
基于Vue.js的高质量UI工具包
第3名:Best-resume-ever
有史以来最好的简历:使用Vue和LESS构建快速简便的多个精美简历并创建最佳简历
一个神奇的管理视图
第5名:Vuetify
Vue.js 2.0的Material Component Framework
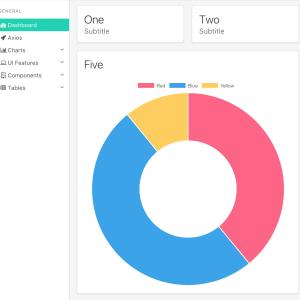
第6名:Vue-admin
Vue管理面板框架,由Vue 2.0和Bulma 0.3提供支持
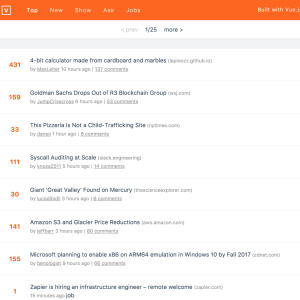
第7名:HackerNews
Vue.js官方尤大开发。
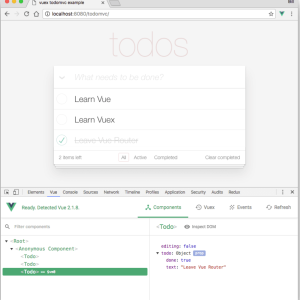
第8名:Vue-devtools
Chrome扩展用于调试Vue.js应用程序
第9名:Vue-material
Material design for Vue.js
第10名:Quasar
构建响应式网站,PWA,混合移动应用程序(看起来像原生!)和Electron应用程序,所有这些都使用相同的代码库同时使用Vue。
第11名:Electron-vue
一个Electron&Vue.js快速启动样板,带有vue-cli脚手架,常见的Vue插件,电子封装器/电子构建器,单元/ e2e测试,vue-devtools和webpack。
第12名:Vue-loader
用于Vue.js组件的Webpack加载程序
第13名:Vuepack
使用Vue 2,Vuex,Vue-router和Webpack 2(甚至Eletron)的现代启动器.
第14名:Buefy
基于Bulma的Vue.js的轻量级UI组件
第15名:Vant
YouZan的Vue.js 2.0移动UI
第16名:Codesandbox
为Web应用程序开发量身定制的在线代码编辑器
第17名:Vuefire
适用于Firebase的Vue.js 1和2绑定。
第18名:Vue-tetris
使用Vue,Vuex,Immutable代码俄罗斯方块
第19名:At-ui
一个清新,扁平化风格的UI库,专门用于桌面应用程序
第20名:Vue-recyclerview
使用vue-recyclerview掌握大型列表
第21名:Vuex-persistedstate
持久化Vuex state框架
第22名:Utilities for testing Vue components
用于测试Vue组件的实用程序
第23名:Vue-meta
管理Vue 2.0组件中的页面元信息。
第24名:ESLint-plugin-vue
Vue.js的官方ESLint插件
第25名:Vue-js-modal
易于使用,高度可定制,移动友好的Vue.js 2.0模态框组件
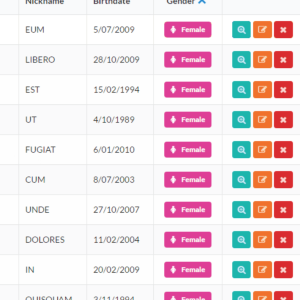
第26名:Vue-tables-2
Vue.js 2个表格组件
第27名:Baidu Map components
百度地图的vue组件
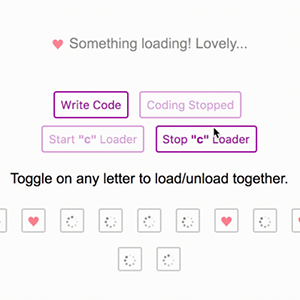
第28名:Vuex-loading
Vue.js 加载组件
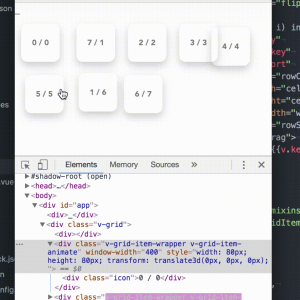
第29名:Vue-js-grid
Vue.js 2.x响应式网格系统,具有平滑排序,拖放和重新排序
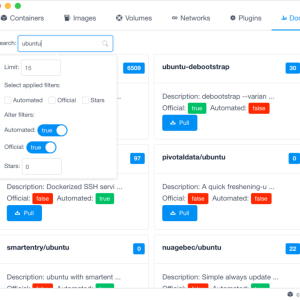
第30名:Dockeron
Docker版本的Electron + Vue.js
文章的脚注信息由WordPress的wp-posturl插件自动生成































 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~