这两天借助HighCharts开发了个图表,发现HighCharts果然好用。不过显示Python的时间戳还是花了些时间。
其实原理就是把python的时间转换成时间戳发给HighCharts,然后HighCharts借助格式化函数格式下日期即可。
Python代码,此处用了Flask框架,把数据传给页面:
# result_df是个dataframe类型数据
# result_df['Date']是时间序列
datetime_date_list = result_df['Date'].values.tolist()
timestamp_date_list = []
for i in datetime_date_list:
# 将datetime.date类型转换为时间戳
timestamp = time.mktime(i.timetuple())
# data_time = time.strftime("%Y-%m-%d %H:%M:%S", time.localtime(float(timestamp)))
# highcharts时间戳以毫秒为单位, python时间戳以秒为单位
timestamp_date_list.append(int(timestamp * 1000))
数据传给页面:
return render_template('index.html', timestamp_date_list=timestamp_date_list)
HighCharts显示:
xAxis: {
labels: {
formatter: function() {
return Highcharts.dateFormat('%Y-%m-%d', this.value);
}
},
categories: {{ timestamp_date_list }} // x 轴分类
},
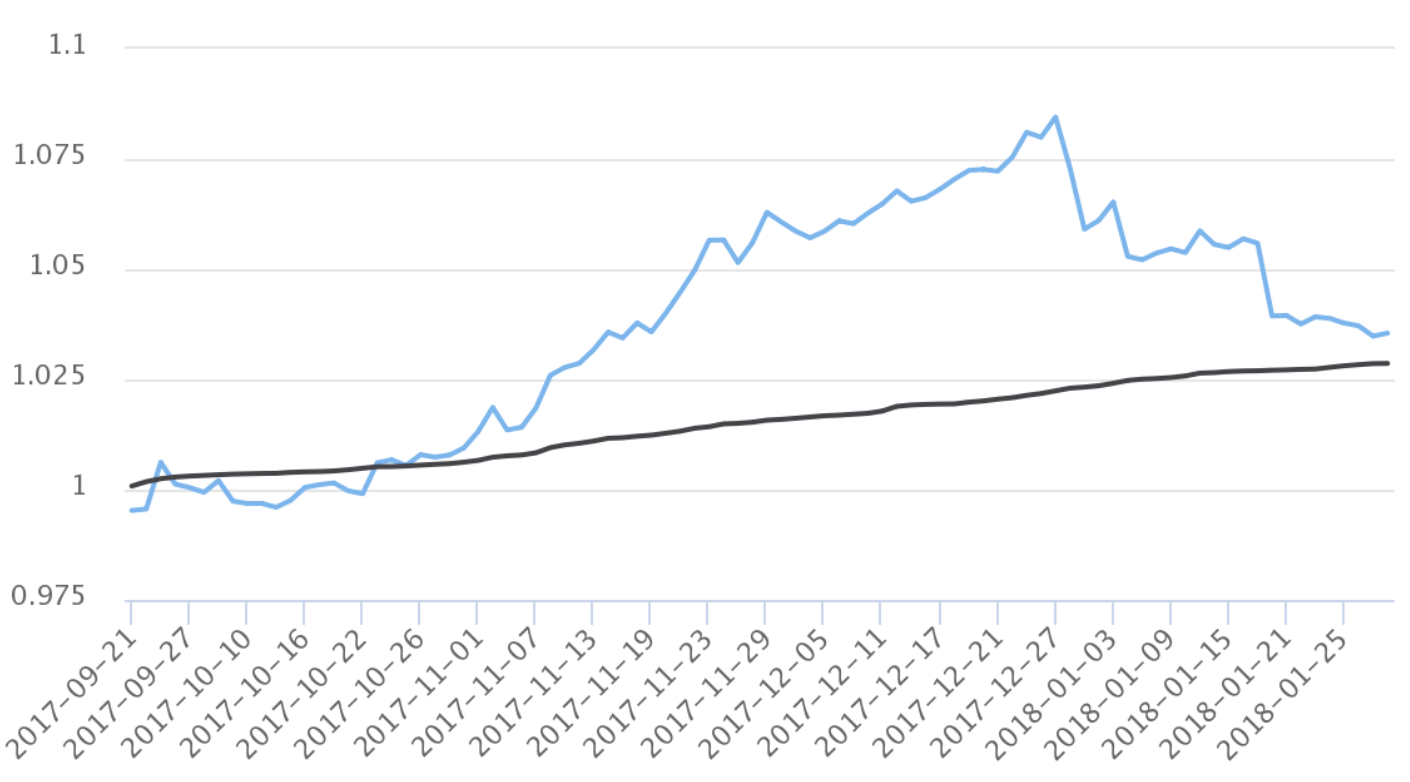
显示效果:
另外可以参考:
https://stackoverflow.com/questions/15940280/how-to-get-utc-time-in-python
文章的脚注信息由WordPress的wp-posturl插件自动生成


 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~![[整理]how to run flask with pyqt5](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2021/03/pyqt_flask.png&w=280&h=210&zc=1)
![[已解决]LINK : fatal error LNK1158: cannot run 'rc.exe' 错误的解决办法](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2021/02/Snipaste_2021-02-17_15-18-26-1024x505.png&w=280&h=210&zc=1)
![[已解决]Python扩展模块 error: Unable to find vcvarsall.bat](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2020/11/Snipaste_2020-11-19_10-01-38.png&w=280&h=210&zc=1)
![[整理]PyQt画圆,动态变色](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2020/08/drawCircle.gif&w=280&h=210&zc=1)