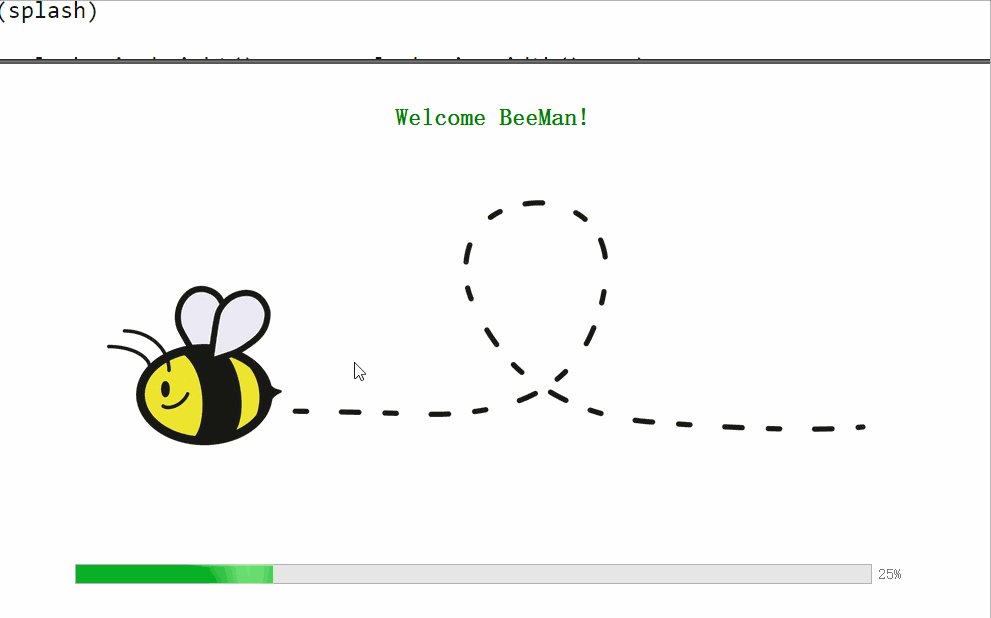
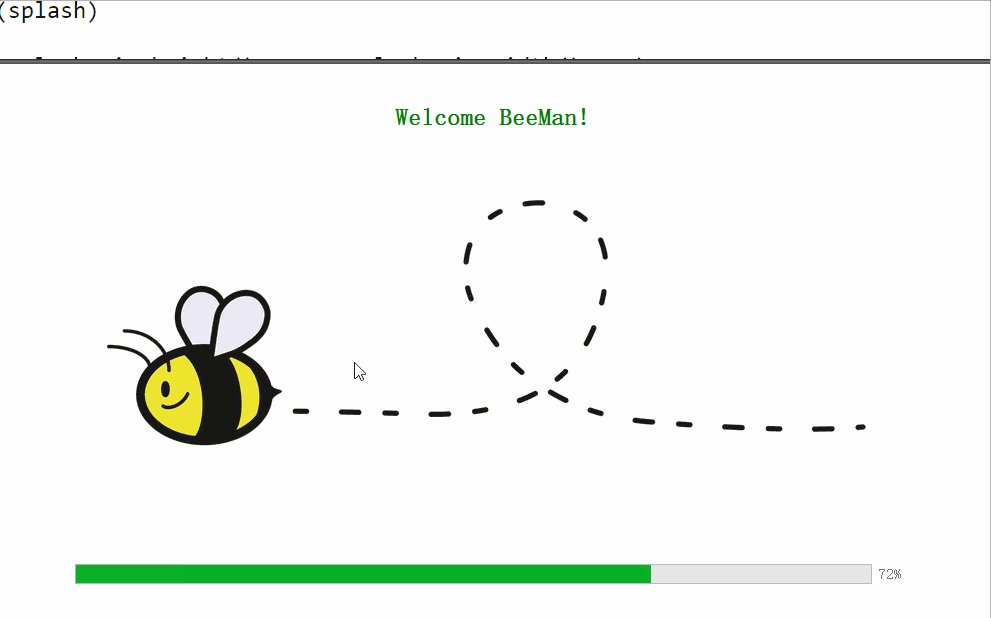
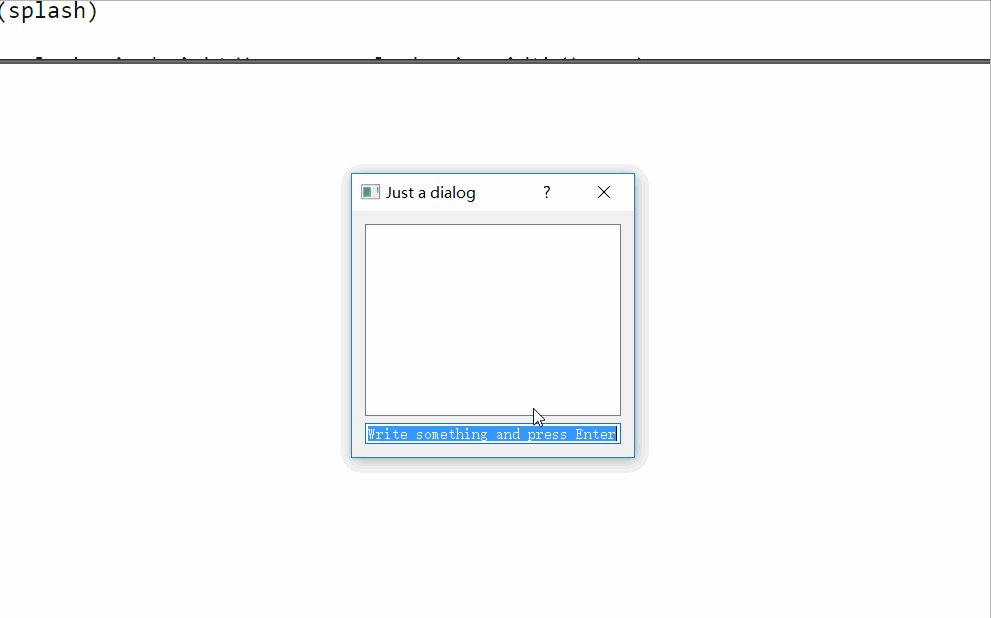
效果:
代码:
from PyQt4.QtCore import *
from PyQt4.QtGui import *
import time
class Form(QDialog):
""" Just a simple dialog with a couple of widgets
"""
def __init__(self, parent=None):
super(Form, self).__init__(parent)
self.browser = QTextBrowser()
self.setWindowTitle('Just a dialog')
self.lineedit = QLineEdit("Write something and press Enter")
self.lineedit.selectAll()
layout = QVBoxLayout()
layout.addWidget(self.browser)
layout.addWidget(self.lineedit)
self.setLayout(layout)
self.lineedit.setFocus()
self.connect(self.lineedit, SIGNAL("returnPressed()"),
self.update_ui)
def update_ui(self):
self.browser.append(self.lineedit.text())
if __name__ == "__main__":
import sys, time
app = QApplication(sys.argv)
# Create and display the splash screen
splash_pix = QPixmap('img/bee2.jpg')
splash = QSplashScreen(splash_pix, Qt.WindowStaysOnTopHint)
splash.setWindowFlags(Qt.WindowStaysOnTopHint | Qt.FramelessWindowHint)
splash.setEnabled(False)
# splash = QSplashScreen(splash_pix)
# adding progress bar
progressBar = QProgressBar(splash)
progressBar.setMaximum(40)
progressBar.setGeometry(0, splash_pix.height() - 50, splash_pix.width(), 20)
# splash.setMask(splash_pix.mask())
splash.show()
splash.showMessage("<h1><font color='green'>Welcome BeeMan!</font></h1>", Qt.AlignTop | Qt.AlignCenter, Qt.black)
for i in range(1, 41):
progressBar.setValue(i)
t = time.time()
while time.time() < t + 0.1:
app.processEvents()
# Simulate something that takes time
time.sleep(1)
form = Form()
form.show()
splash.finish(form)
sys.exit(app.exec_())
您也可以查看gist源码:
文章的脚注信息由WordPress的wp-posturl插件自动生成


 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~![[整理]how to run flask with pyqt5](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2021/03/pyqt_flask.png&w=280&h=210&zc=1)
![[已解决]LINK : fatal error LNK1158: cannot run 'rc.exe' 错误的解决办法](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2021/02/Snipaste_2021-02-17_15-18-26-1024x505.png&w=280&h=210&zc=1)
![[已解决]Python扩展模块 error: Unable to find vcvarsall.bat](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2020/11/Snipaste_2020-11-19_10-01-38.png&w=280&h=210&zc=1)
![[整理]PyQt画圆,动态变色](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2020/08/drawCircle.gif&w=280&h=210&zc=1)