如何实现如下图的消息提示呢?
很简单,代码如下:
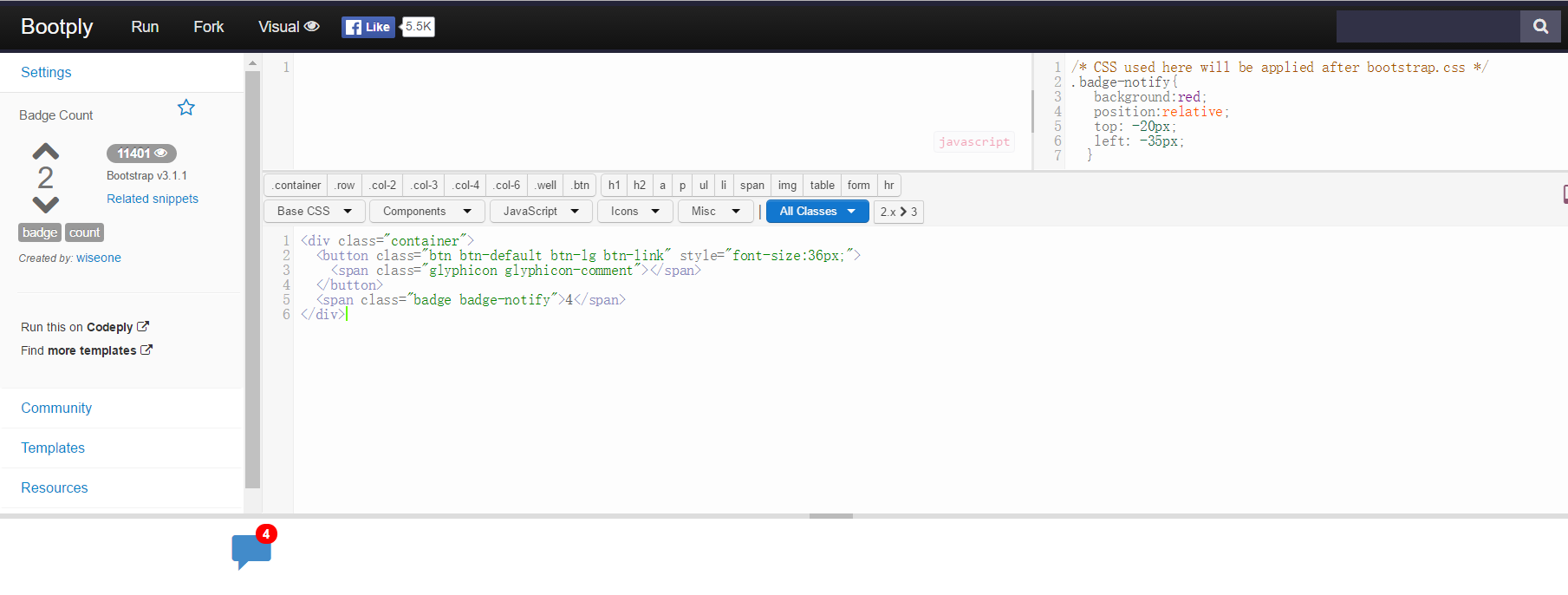
<div class="container">
<button class="btn btn-default btn-lg btn-link" style="font-size:36px;">
<span class="glyphicon glyphicon-comment"></span>
</button>
<span class="badge badge-notify">4</span>
</div>
css样式:
/* CSS used here will be applied after bootstrap.css */
.badge-notify{
background:red;
position:relative;
top: -20px;
left: -35px;
}
可以在下面网站去演示:
http://www.bootply.com/7teIvGLIzY
文章的脚注信息由WordPress的wp-posturl插件自动生成



 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~![[整理][转载]win下网卡抓包发包库Npcap使用](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2023/08/demo_1-1024x711.jpg&w=280&h=210&zc=1)
![[转载]基础数据char,int,double,string是线程安全的吗?](http://www.jyguagua.com/wp-content/themes/begin/img/random/14.jpg)
![[整理]how to run flask with pyqt5](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2021/03/pyqt_flask.png&w=280&h=210&zc=1)
![[已解决]LINK : fatal error LNK1158: cannot run 'rc.exe' 错误的解决办法](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2021/02/Snipaste_2021-02-17_15-18-26-1024x505.png&w=280&h=210&zc=1)