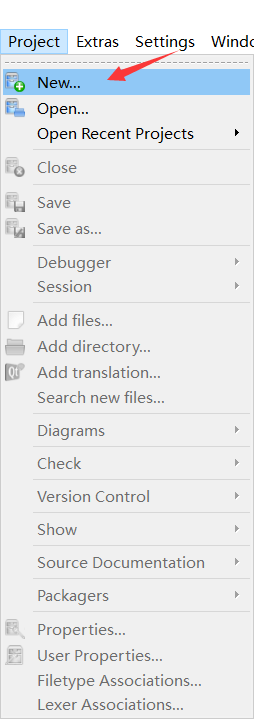
打开Eric,菜单选择Project->New:
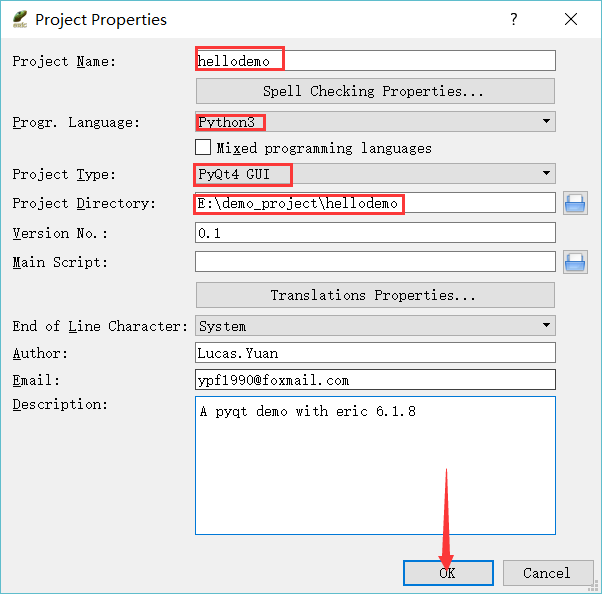
输入项目名字,项目语言,项目类型(我们安装的是PyQt4,故选择PyQt4,因为是图形界面开发,所以是PyQt4 GUI),项目目录...如下图所示:
点击ok之后,弹出提示:添加已存在的文件到项目?我们选择No
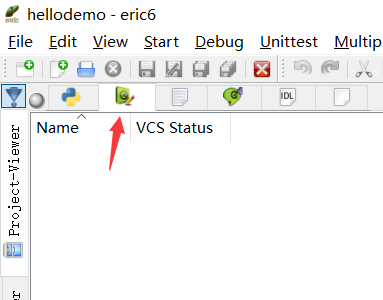
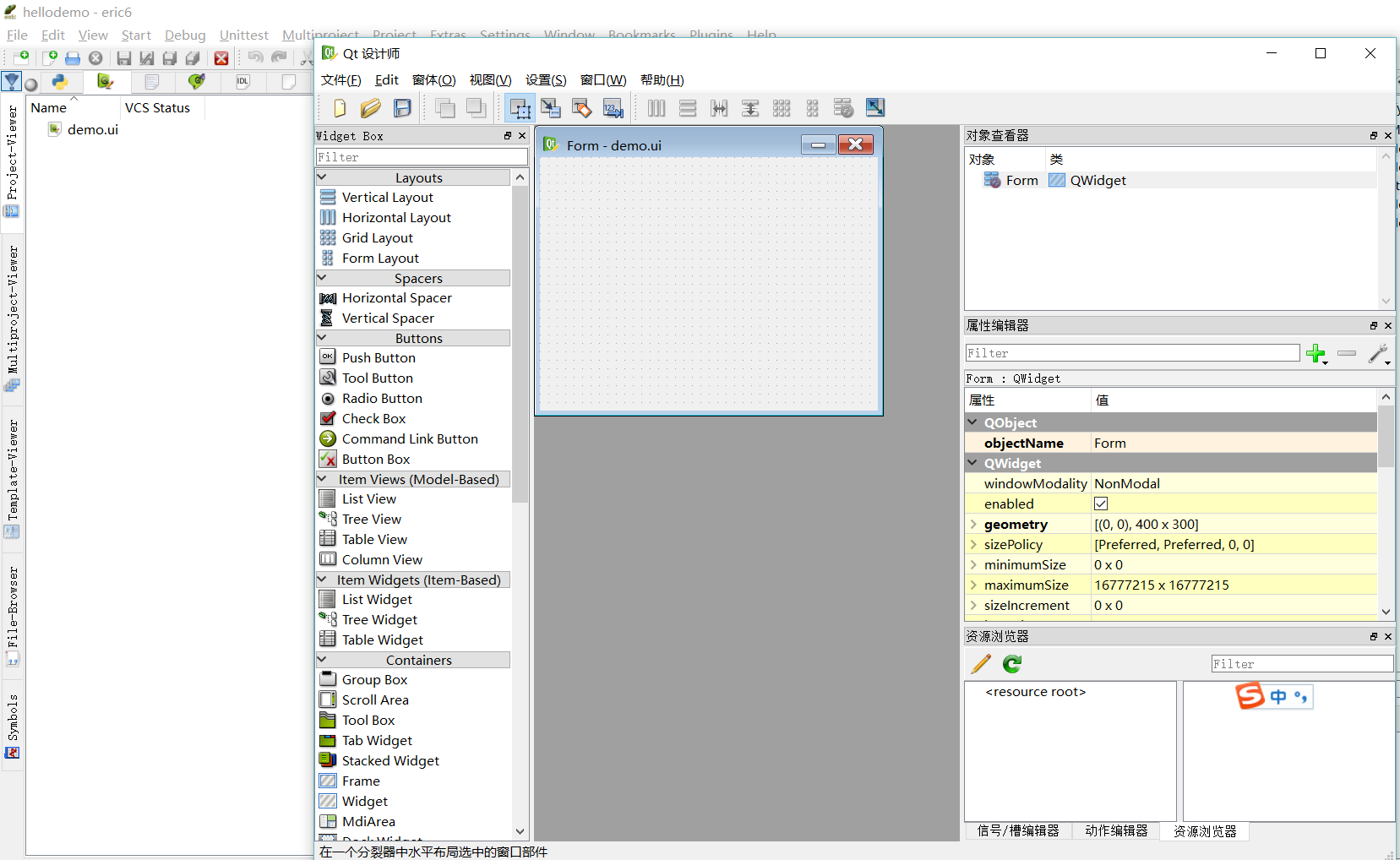
Eric提供了一个专门设计界面的工作区,如下图箭头所示,点击Qt图标,便可以在这个工作区进行图形界面的设计:
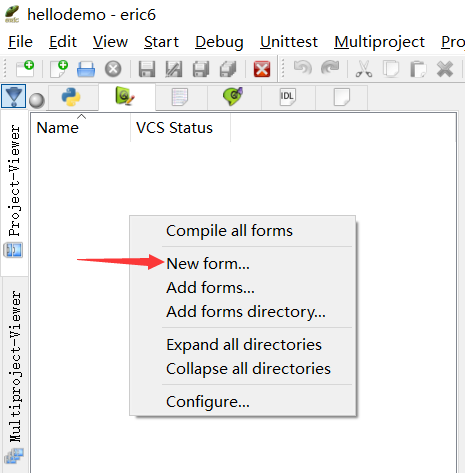
鼠标右击选择:New form...
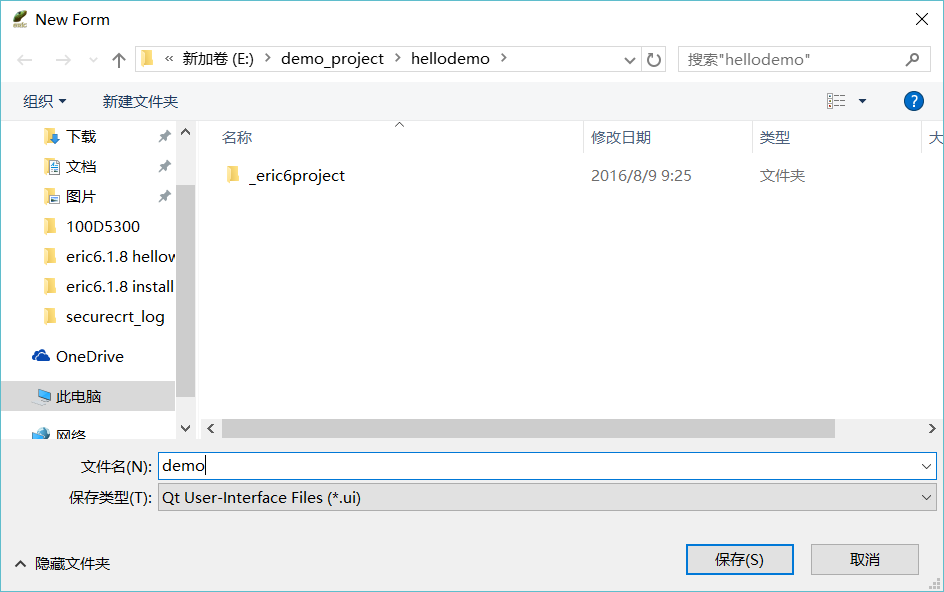
我们选择创建一个Widget控件:
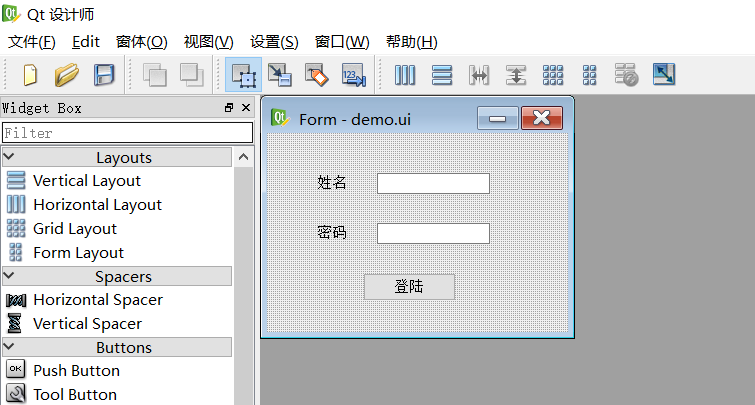
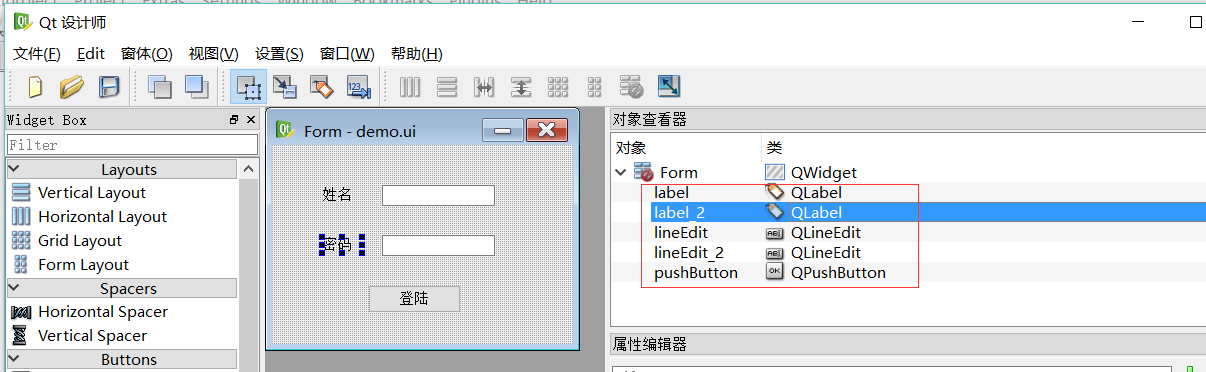
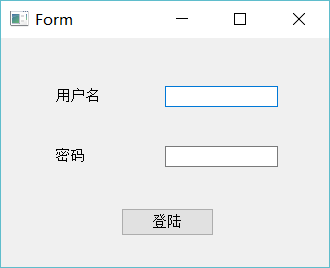
我们设计一个登陆窗口,拖拽2个QLabel,2个QLineEdit,一个QPushButton,如下所示:
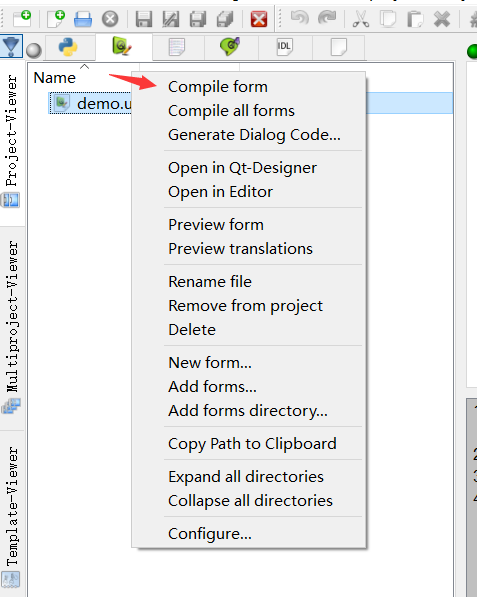
设计完成之后,保存,然后关闭设计窗口,在设计工作区,鼠标右击刚才的UI文件,点击Compile form:
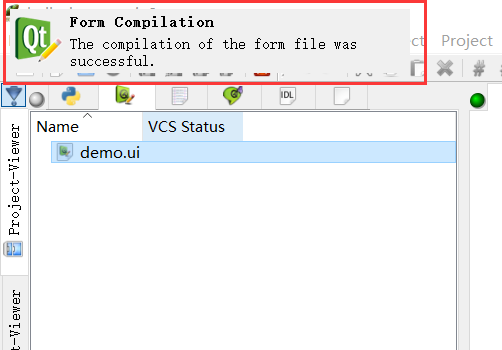
提示完成编译:
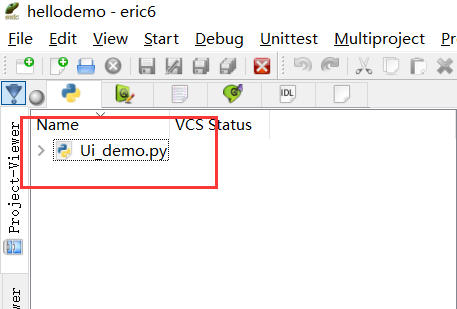
然后切换到Python源码区,我们可以看到刚刚编译出来的Ui_demo.py文件:
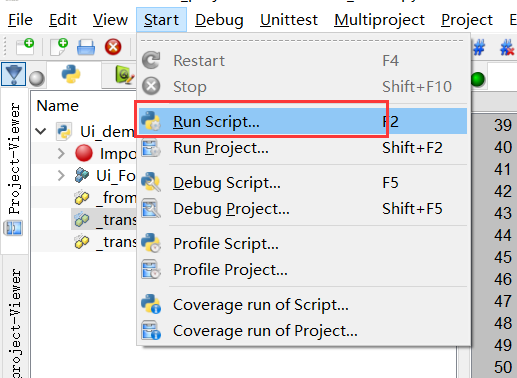
下面我们开始运行,点击Start->Run Script...,或者直接按F2:
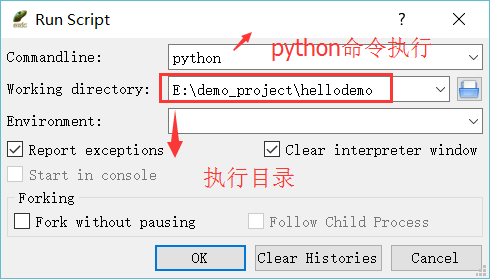
输入执行参数,我们用python来执行代码,执行的工作目录是当前的脚本的所在目录,也就是当前的工作区,因为我所有的代码都是放在工作区:
点击OK之后,我们就可以看到自己设计的窗口运行起来了:
更多的PyQt的学习,可以参考:http://zetcode.com/gui/pyqt4/
文章的脚注信息由WordPress的wp-posturl插件自动生成

















 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~![[整理]how to run flask with pyqt5](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2021/03/pyqt_flask.png&w=280&h=210&zc=1)
![[已解决]LINK : fatal error LNK1158: cannot run 'rc.exe' 错误的解决办法](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2021/02/Snipaste_2021-02-17_15-18-26-1024x505.png&w=280&h=210&zc=1)
![[已解决]Python扩展模块 error: Unable to find vcvarsall.bat](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2020/11/Snipaste_2020-11-19_10-01-38.png&w=280&h=210&zc=1)
![[整理]PyQt画圆,动态变色](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2020/08/drawCircle.gif&w=280&h=210&zc=1)