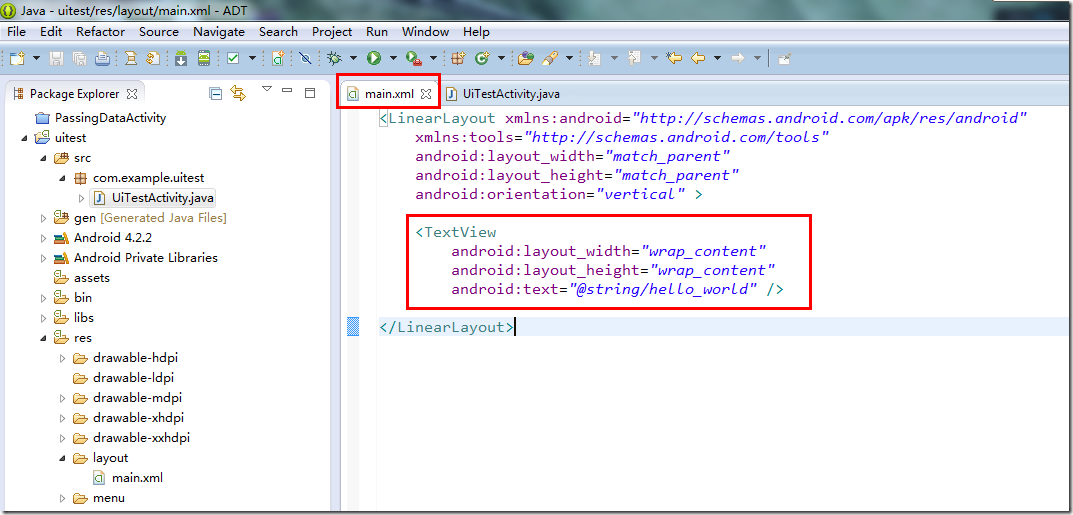
在第二章中,我们写了大量的小程序,我们已经知道Android应用程序的基本单元是Activity,Activity显示了Android界面,它可以包含按钮,标签,文本框等等小部件。通常情况下,我们都是使用一个XML文件来定义界面,这个文件置于res/layout目录下,内容通常如下所示:
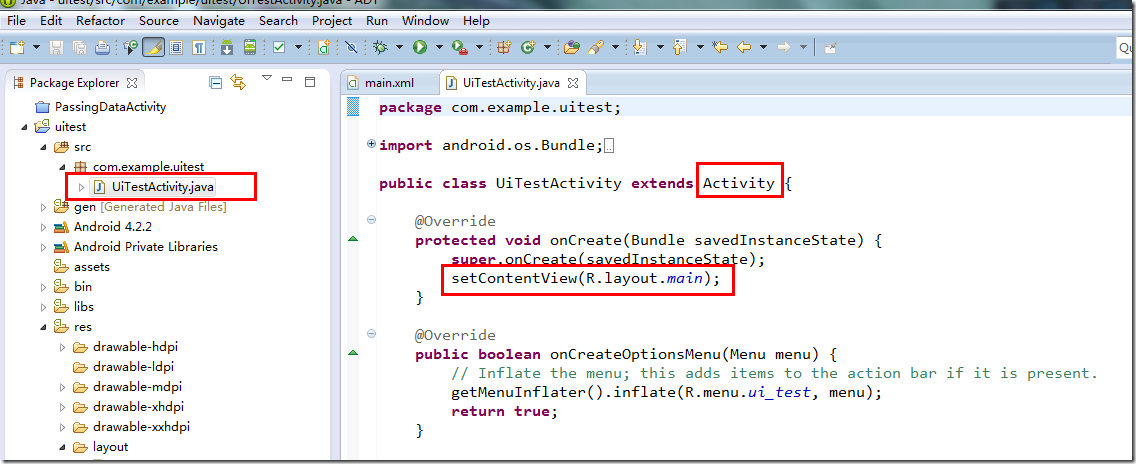
当xml定义好了布局之后,Activity运行时会调用onCreate()方法处理Activity类中的setContentView()函数,从而加载用户的xml界面:
在编译的过程中,XML文件中的每一个元素都被编译成对应的Android GUI类,当XML文件被加载后,Android系统便根据XML的各种组件创建好Activity的界面。
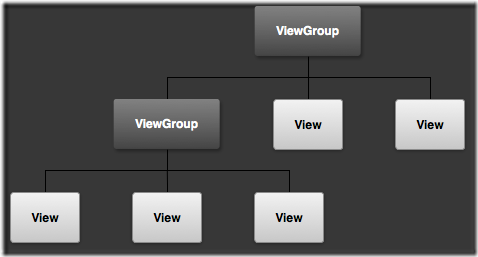
在Android中,一个Activity的界面包含了视图以及视图组。视图(View)就是我们在屏幕上看到的一个个的组件,比如按钮,比如文本框,比如标签,视图派生自基类android.view.View;一个或者多个的视图可以组合成一个视图组(ViewGroup),视图组提供了一种布局,按照视图组提供的布局摆放视图,视图组派生于基类android.view.ViewGroup。
上述文字的话,我们可以概括为如下图所示:
在Android中,View包含了各种组件,我们在使用的时候,可以根据自己需要随时放置所需组件即可,我们需要对ViewGroup做下介绍,在Android中,支持以下的ViewGroup:
LinearLayout
AbsoluteLayout
TableLayout
RelativeLayout
FrameLayout
ScrollView
针对每一个布局,可以参考书中所示,我们便可以掌握每个布局的使用,具体代码不再详细列出,参考书中所示即可。
注意:在高分辨率的屏幕上查看活动时,AbsoluteLayout存在一个问题,从Android 1.5之后,AbsoluteLayout已经被弃用了,所以,尽可能的,我们不要使用AbsoluteLayout。
学完本节,应该掌握:
1:Android的用户界面如何显示出来的;
2:常见的布局要学会使用。
文章的脚注信息由WordPress的wp-posturl插件自动生成




 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~![[整理]Android按键点击处理的4种方法](http://www.jyguagua.com/wp-content/themes/begin/img/random/15.jpg)
![[已解决]win7 64位 CDC驱动无法安装 USB Dongle CDC驱动无法安装](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2015/05/pic_thumb.jpg&w=280&h=210&zc=1)
![[分享]新入手moto 360后的一些资料参考](http://www.jyguagua.com/wp-content/themes/begin/img/random/7.jpg)
![[分享]Samsung Galaxy Note3 USB驱动](http://www.jyguagua.com/wp-content/themes/begin/img/random/11.jpg)